2 | React Router 6 | BrowserRouter | HashRouter | Routes | Route | Link | NavLink | Code Malayalam - YouTube
v6] [Feature]: bring back isActive prop in NavLink component · Issue #7991 · remix-run/react-router · GitHub

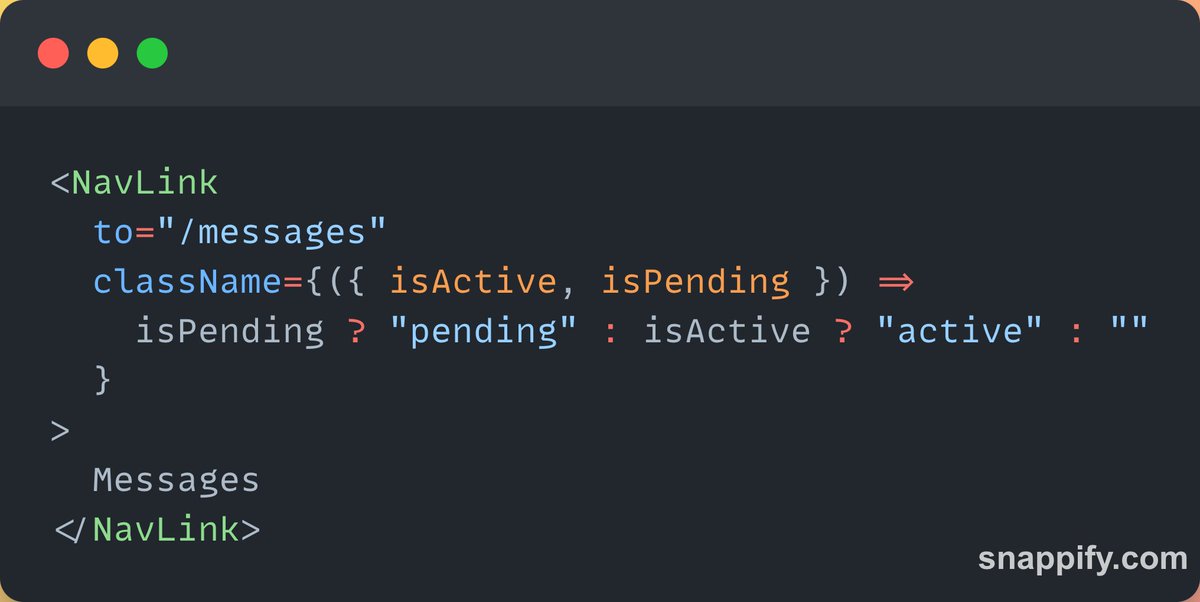
Remix 💿 on Twitter: "<NavLink> makes it easy to style your links when they're active or pending. Just pass a function to `className`, `style`, or `children` and render whatever you need! Router