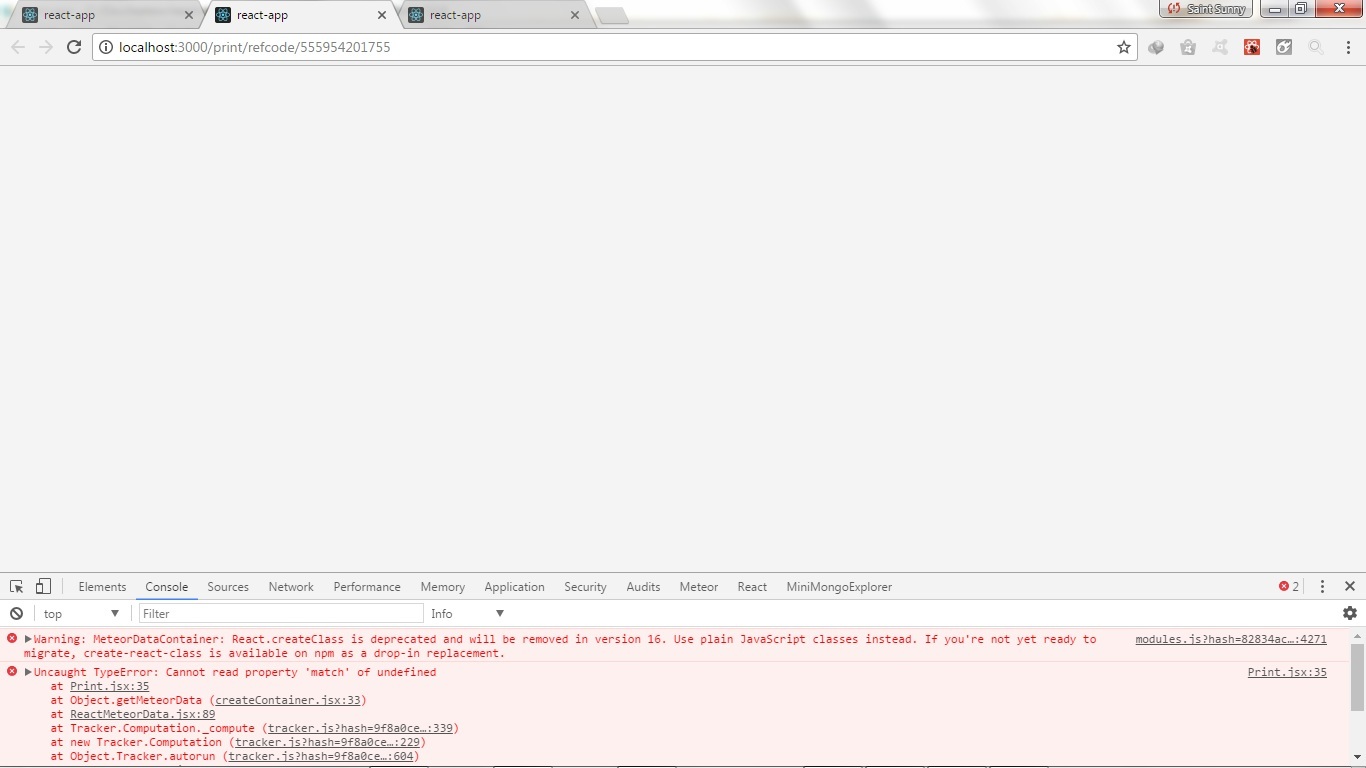
javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow

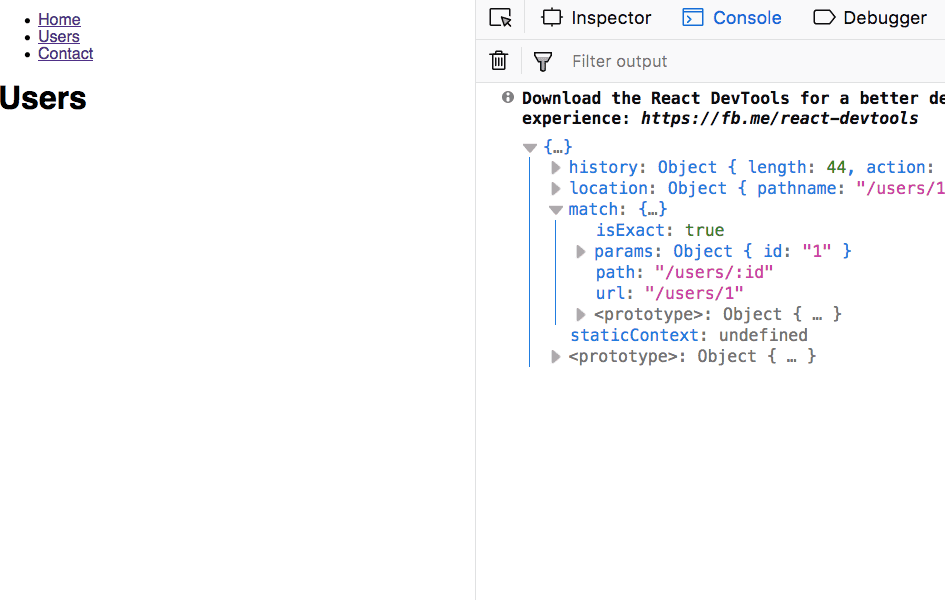
reactjs - getting empty value from this.props.match.params while it is showing in the react dev tools - Stack Overflow

props.match.params not consistent with URL in ShouldComponentUpdate() after <Link> click · Issue #5951 · remix-run/react-router · GitHub

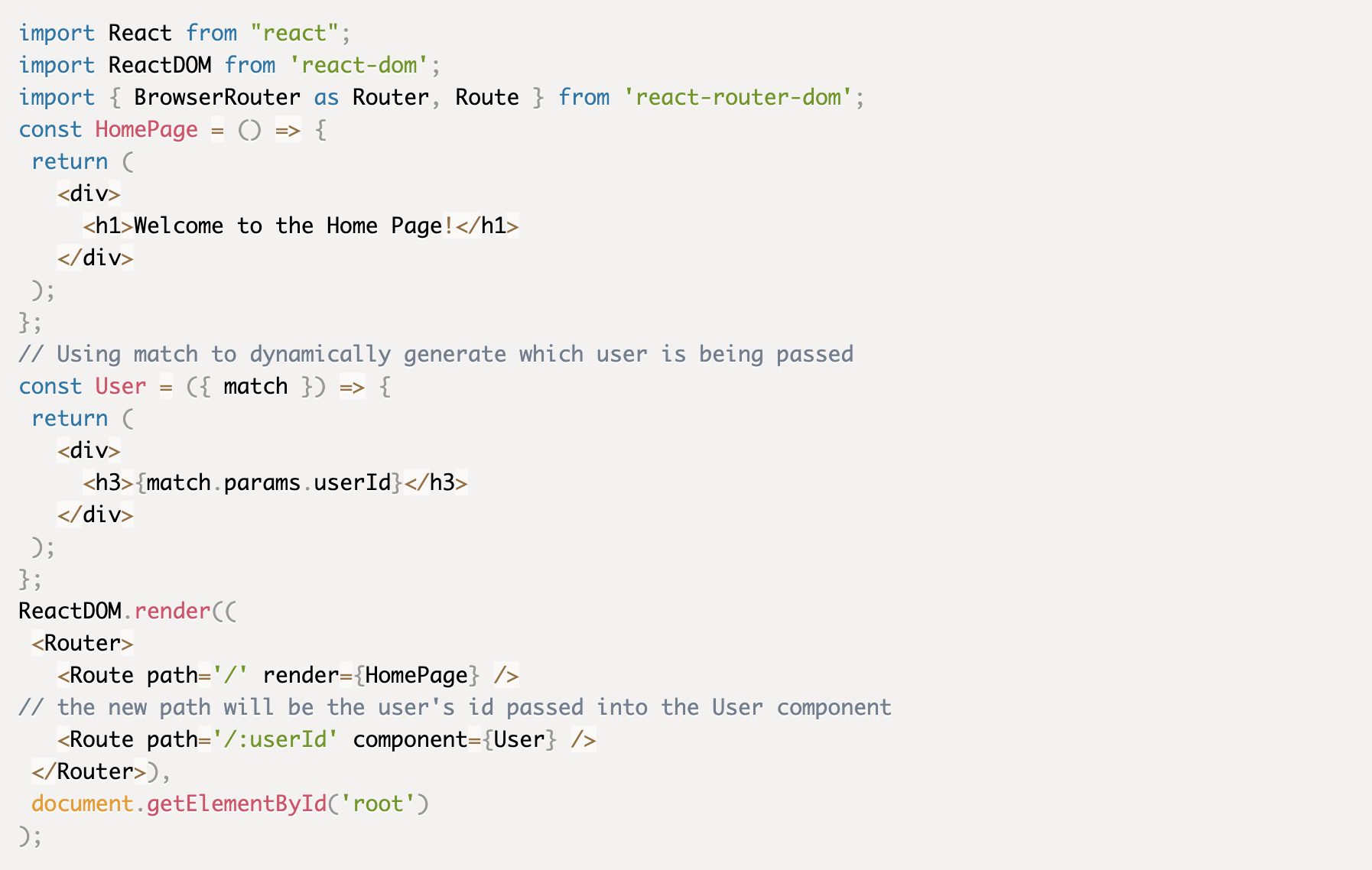
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

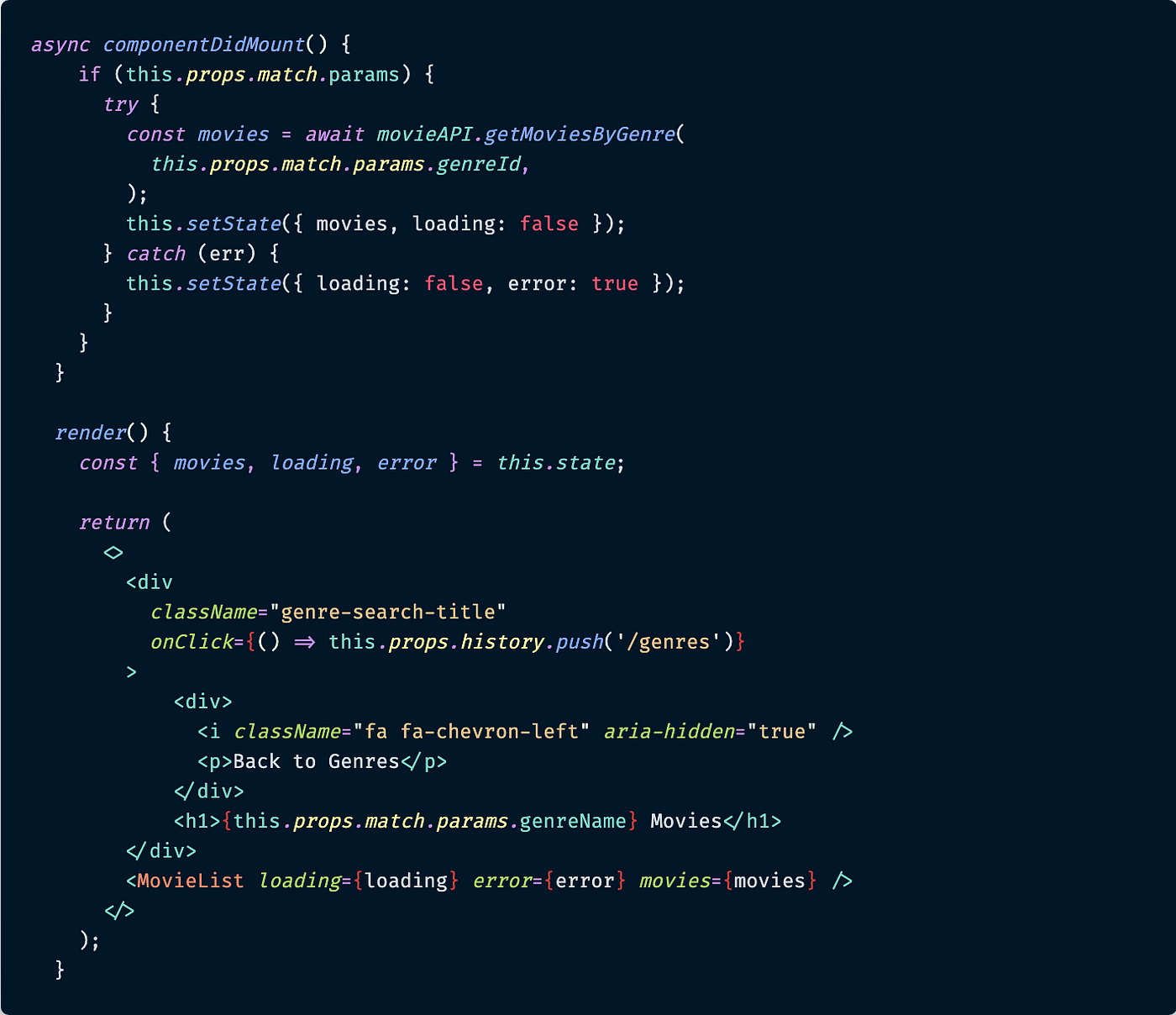
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium














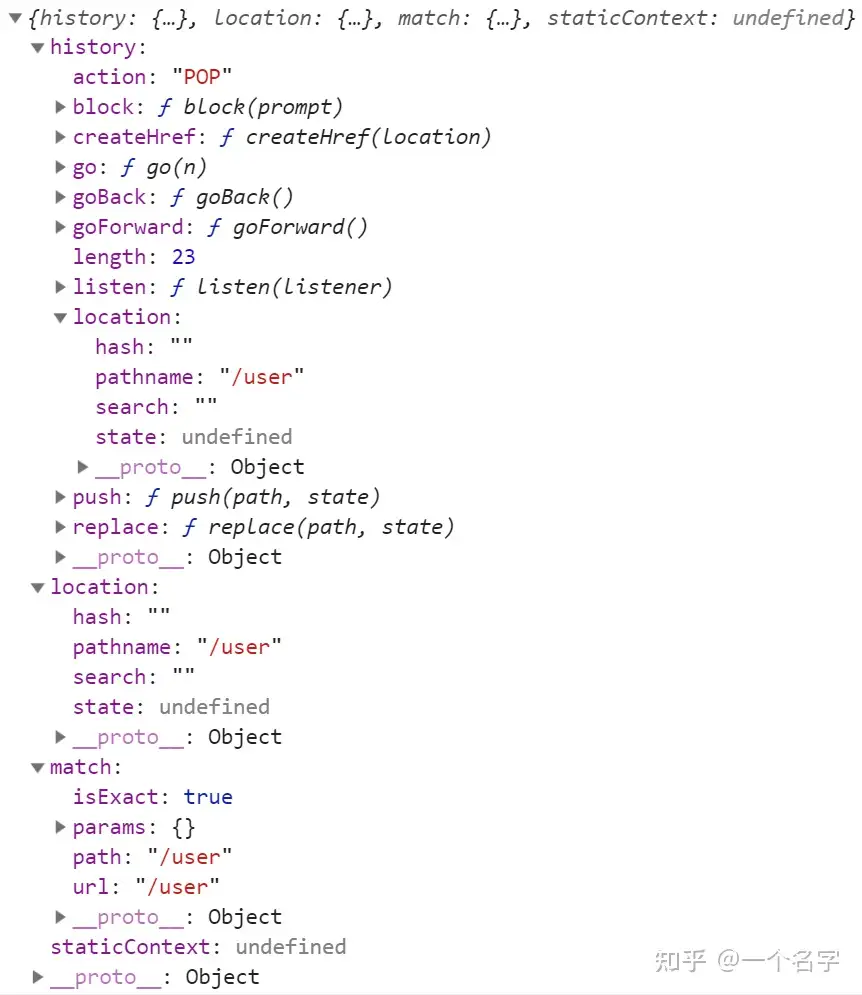
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)