What is the hotkey to scale up In Chrome Devtools Inspect Element when device mode is toggled to mobile? - Super User
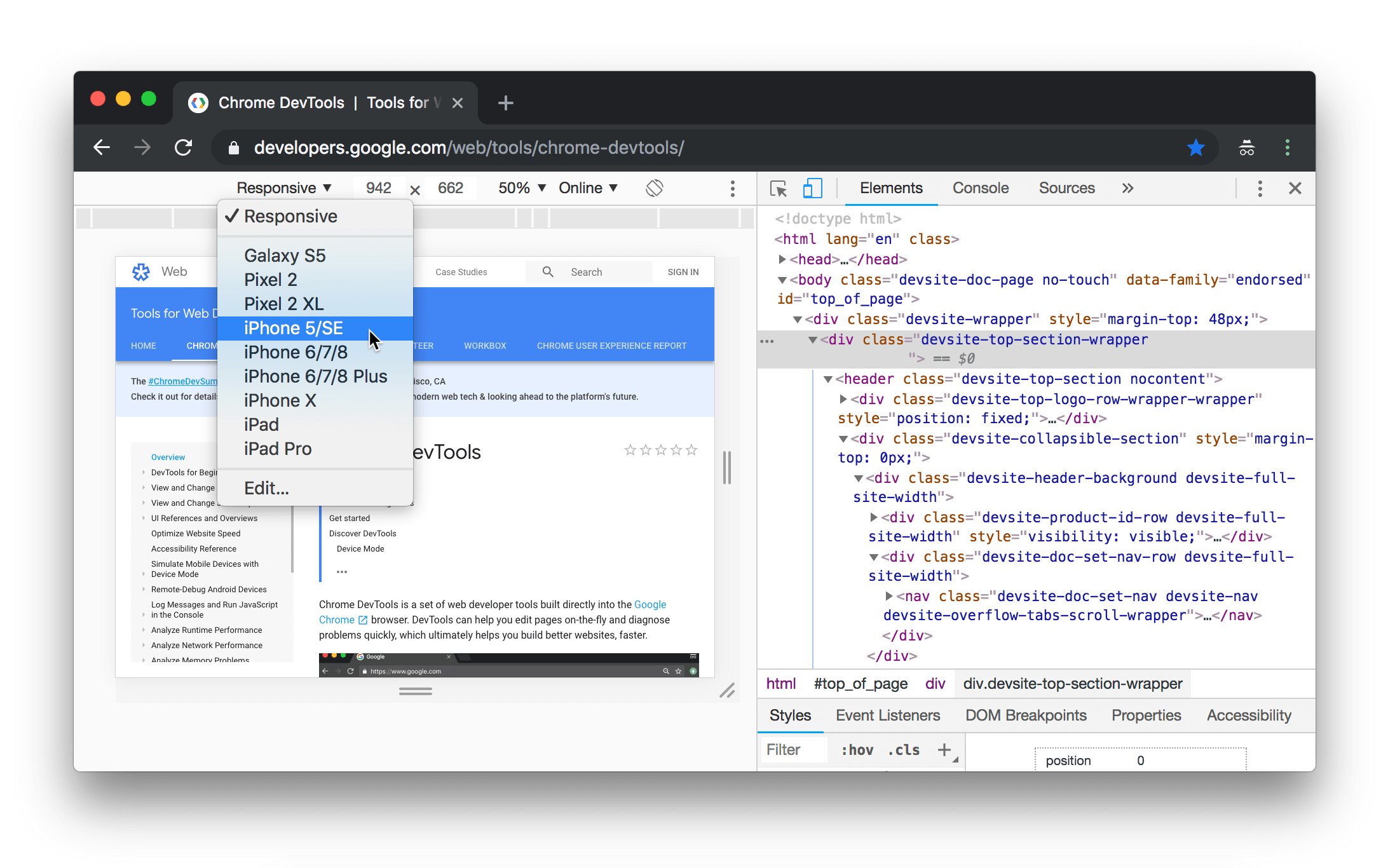
How to Inspect Websites on Mobile Devices with Chrome DevTools | by Ayush Tibra | Frontend Weekly | Medium

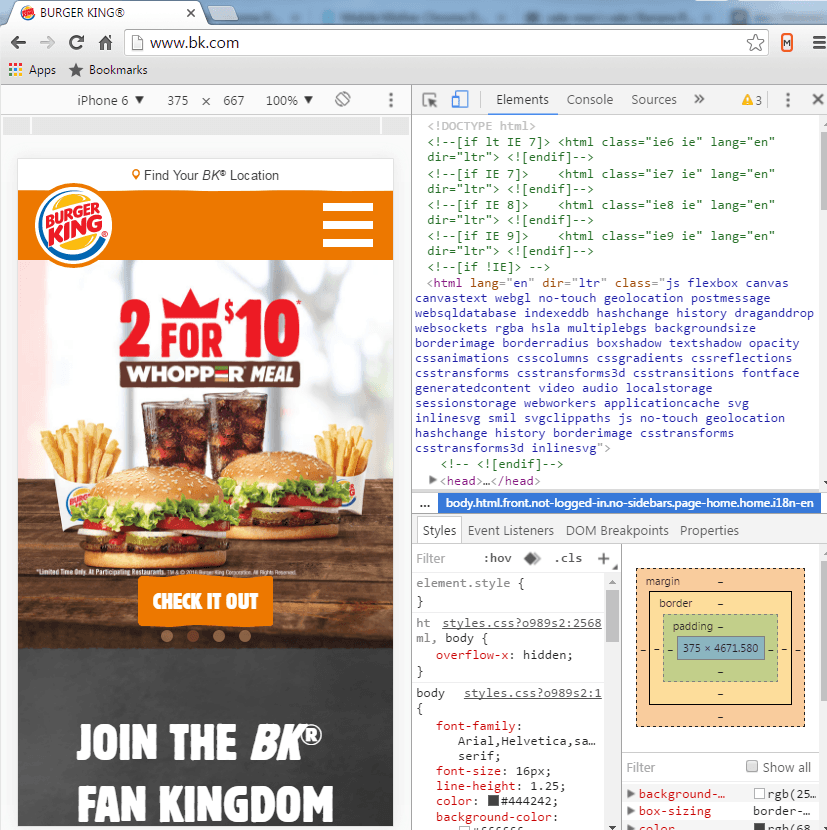
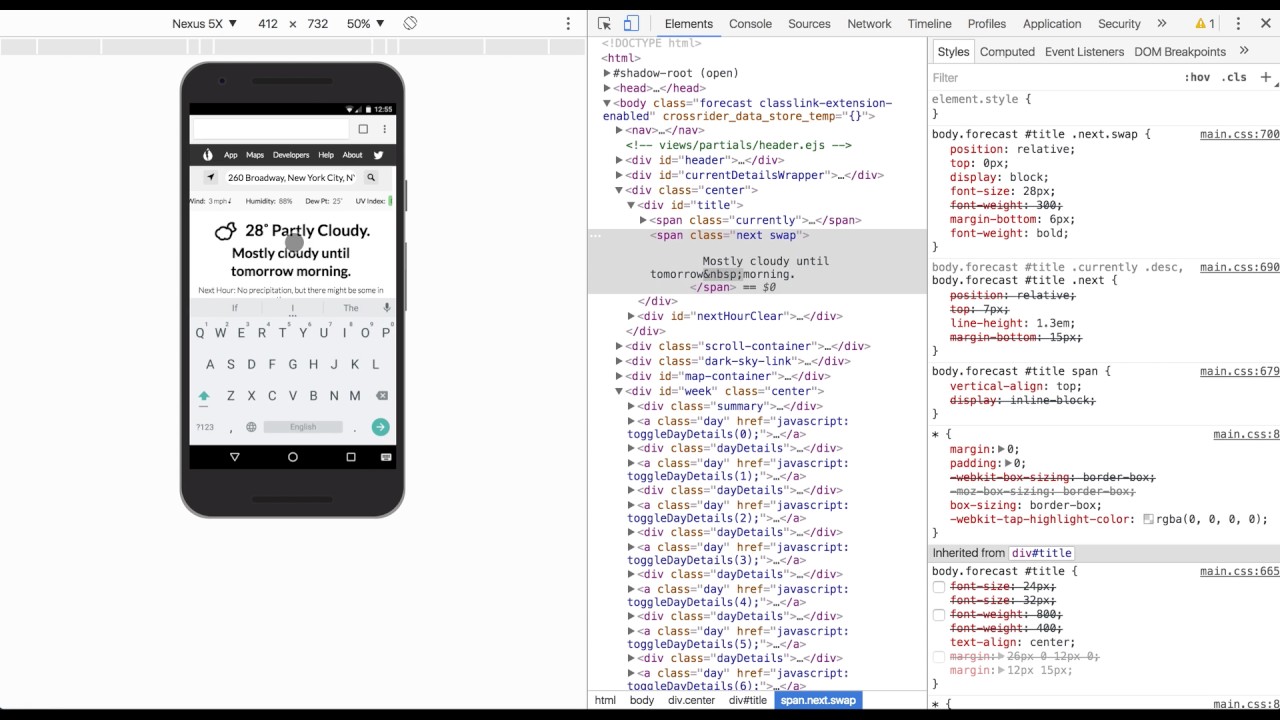
How to Debug Mobile Experiences in the Desktop Chrome's Developer Tools? – Dynamic Yield Knowledge Base