Fix Error: NullInjectorError: StaticInjectorError(ro): No Provider for | Angular : ng build --prod - YouTube
Angular 9 Error “NullInjectorError: No provider for Router!” · Issue #320 · uiuniversal/ngu-carousel · GitHub
![angular - NullInjectorError: R3InjectorError(AppModule)[RouterModule -> Router -> Function -> Function ->Function]: NullInjectorError: No provider for Function - Stack Overflow angular - NullInjectorError: R3InjectorError(AppModule)[RouterModule -> Router -> Function -> Function ->Function]: NullInjectorError: No provider for Function - Stack Overflow](https://i.stack.imgur.com/H0hEL.png)
angular - NullInjectorError: R3InjectorError(AppModule)[RouterModule -> Router -> Function -> Function ->Function]: NullInjectorError: No provider for Function - Stack Overflow

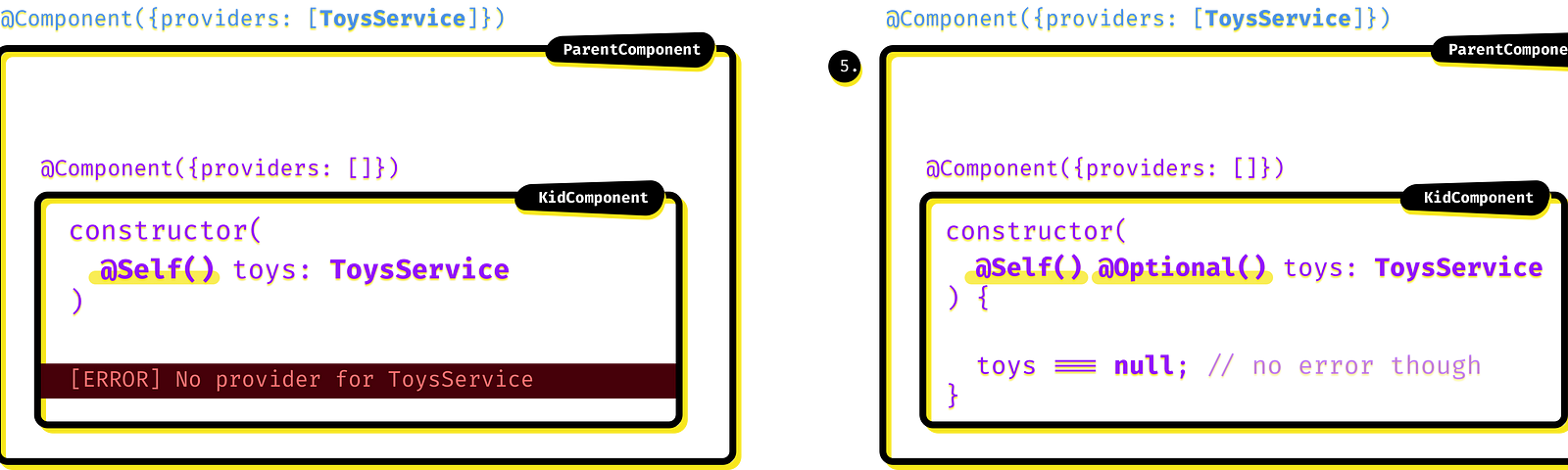
Self or @Optional @Host? The visual guide to Angular DI decorators. | by Tomek Sułkowski | frontend.coach | Medium
![angular - NullInjectorError: R3InjectorError(AppModule)[RouterModule -> Router -> Function -> Function ->Function]: NullInjectorError: No provider for Function - Stack Overflow angular - NullInjectorError: R3InjectorError(AppModule)[RouterModule -> Router -> Function -> Function ->Function]: NullInjectorError: No provider for Function - Stack Overflow](https://i.stack.imgur.com/uKKKp.png)
angular - NullInjectorError: R3InjectorError(AppModule)[RouterModule -> Router -> Function -> Function ->Function]: NullInjectorError: No provider for Function - Stack Overflow

Amazon.com: NETGEAR Nighthawk AC1900 VDSL/ADSL Modem Router Certified with CenturyLink - Non-bonded, DSL Internet Only (D7000) : Electronics

SIM8200EA-M2 Industrial 5G Router, Wireless CPE, Snapdragon X55 Onboard, Gigabit Ethernet And WiFi, 5G/4G/3G Support

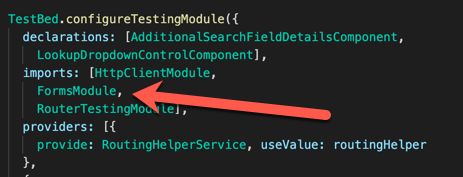
unit testing - Karma + Jasmine + Angular 4 - NullInjectorError: No provider for HttpClient - Stack Overflow